When I write posts I use raw HTML. Yes, the modern thing to do is probably Markdown, but HTML was designed for hand-coding and still works well for that if you don't want anything especially fancy. But what if you want math?
Previously when I've wanted to do math I've written it out as fixed-width ASCII:
e^(-7t)
In my editor this looks like:
<pre> e^(-7t) </pre>
This is reasonably readable, works anywhere, and I like the aesthetic. I probably should have stuck with it, but after helping publish a report that included some traditionally-formatted equations and learning that MathML has been supported cross-browser since the beginning of the year (thanks Igalia!), I decided to try it out. I wrote the equations in two recent posts in it, and am mixed on the experience.
It definitely does look nicer:
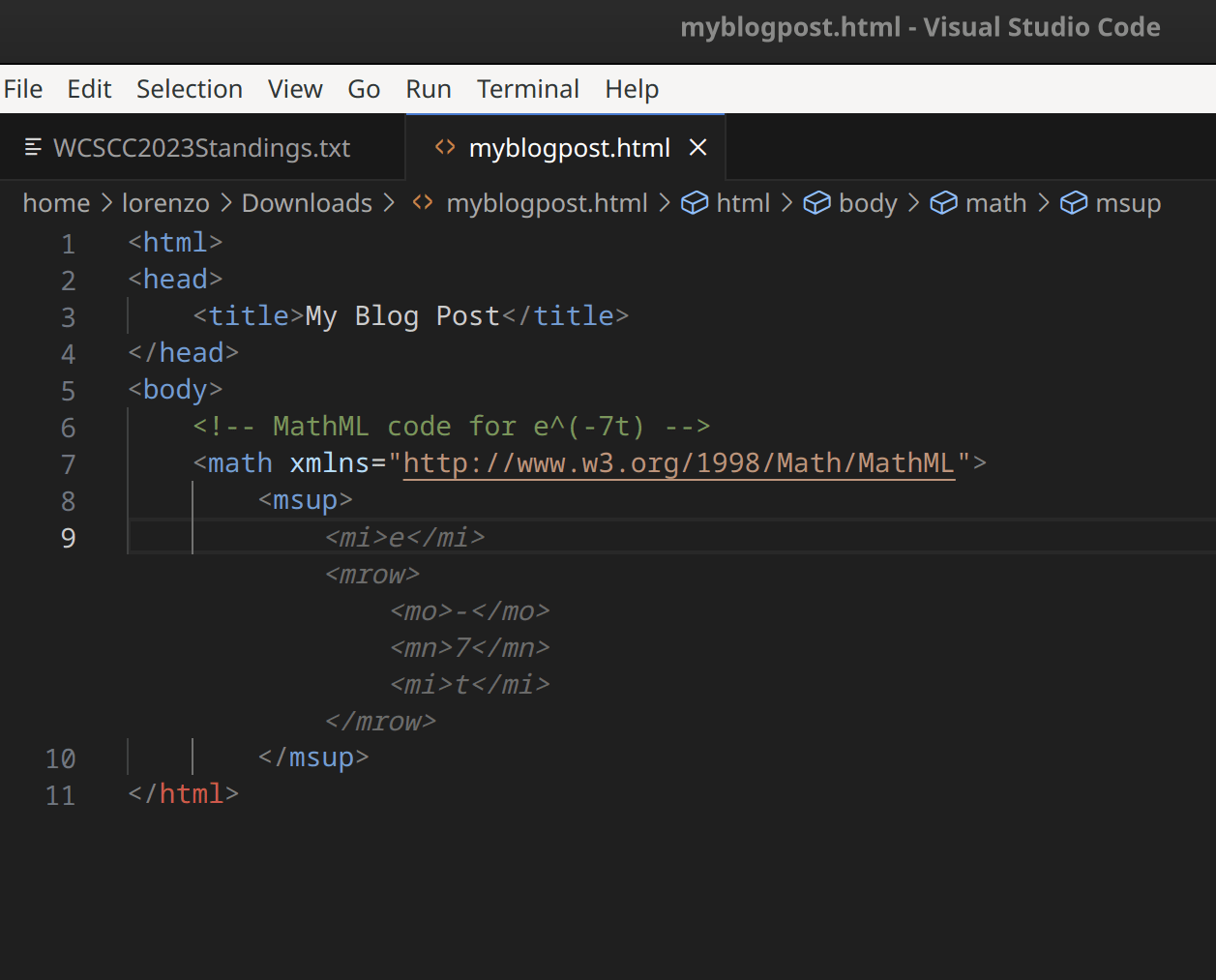
On the other hand, here's how it looks in my editor:
<math display=block>
<msup>
<mi>e</mi>
<mrow>
<mo>-</mo>
<mn>7</mn>
<mi>t</mi>
</mrow>
</msup>
</math>
There's a small learning curve on when to use the different tags, but
mostly it's just very verbose. And I think, needlessly so? That
"-" is an operator, "7" is a number, and
"t" is an identifier could all be the default. Then I
could just write:
<math display=block>
<msup>
e
<mrow>
-7t
</mrow>
</msup>
</math>
And we could remove many uses of <mrow> too: a
series of characters without whitespace separating them could
be already treated as a group:
<math display=block> <msup> e -7t </msup> </math>
Of course if you wanted to use a character for a non-traditional purpose you could still mark it up as one, but a good set of defaults would make MathML much more pleasant. I'd hate to have to read and write blog posts as:
<word><lt>h</lt><lt>e</lt><lt>l</lt><lt>l</lt><lt>o</lt></word> <word><lt>w</lt><lt>o</lt><lt>r</lt><lt>l</lt><lt>d</lt></word> <pnct>.</pnct>
I know I'm about 25 years too late on this, and I'm happy that a pure-HTML solution is now cross-browser, but it's still sad we ended up so close to a comfortable hand-editable solution.
(Just use MathJax? Nope—I don't want a runtime dependency on JS. Though I could see including a LaTeX-to-MathML or a MathML-verbosifier step at build time.)




I didn't say they were. If you are 'skating on thin ice', you have by definition not fallen through and started to drown, because you can't skate and drown simultaneously. (At least, I can't.) My point is that you are engaged in sloppy coding practices, and so it's unsurprising that you are making mistakes like casually assuming that MathML can be copied around or would be compatible with random web applications, when you should know that the default assumption is that MathML will be broken everywhere and must be proven supported. That Internet math support is parlous is nothing new.
Until, of course, it doesn't, because you refactored or something, and hit a spot of particularly thin ice.
Not at all. (My site has a few instances of unnecessary
typedeclarations not worth ripping out.) I merely quoted that for the nonce part, which did concern me. CSP is one of the most arcane and frustrating areas of web dev, and the less one has to do with it, the better. Leaving in anything to do with CSRF or CSP or framejacking is indeed tempting fate.Web dev is crack & AIDS. We run into problems all the time where we code to a standard and then it breaks in Chrome or Firefox.
The day before yesterday I discovered that when I added dropcaps to my essay on why cats knock things over, it looked fine in Chrome... and bad in Firefox, because they define 'first letter' differently for the opening word 'Q-tips'. (Firefox includes the hyphen in the "first letter", so the hyphen was getting blown up to the size of the drop cap!) My solution was to put a space and write it 'Q -tips'. Because we live in a world without a just and loving god and where standards exist to be honored in the breach.
Especially in Safari, which was created by a fallen demiurge in a twisted mockery of real browsers. Yesterday, Said had to fix a Safari-specific bug where the toggle bar breaks & vanishes on Safari. Worked fine everywhere else, coded against the standard... He also had to polyfill the standardized
crypto.randomUUID(2021) for iOS.And today Said removed the CSS-standardized-and-deployed-since-at-least-2015 property
box-decoration-breakand-webkit-box-decoration-breakfrom Gwern.net because it breaks in Safari. ('webkit' = 'Safari', for the non-web-devs reading this. Yes, that's right, the Safari version breaks in Safari, on top of the standardized version breaking in Safari for which the Safari version was supposed to be the fix. Good job, Apple! Maybe you can fix that after you get around to fixing your Gill Sans which renders everything written in it full of random typos? And then make your browser hyphenation not suck?) He also had to removehanging-punctuationdue to its interaction with the link text-shadows on Safari, but arguably link text-shadows are a hack whichhanging-punctuationshouldn't try to play well with, so might be our fault.I look forward to tomorrow. (That was sarcasm. If every day were like this, I would instead look forward to the sweet release of death.)