When I write posts I use raw HTML. Yes, the modern thing to do is probably Markdown, but HTML was designed for hand-coding and still works well for that if you don't want anything especially fancy. But what if you want math?
Previously when I've wanted to do math I've written it out as fixed-width ASCII:
e^(-7t)
In my editor this looks like:
<pre> e^(-7t) </pre>
This is reasonably readable, works anywhere, and I like the aesthetic. I probably should have stuck with it, but after helping publish a report that included some traditionally-formatted equations and learning that MathML has been supported cross-browser since the beginning of the year (thanks Igalia!), I decided to try it out. I wrote the equations in two recent posts in it, and am mixed on the experience.
It definitely does look nicer:
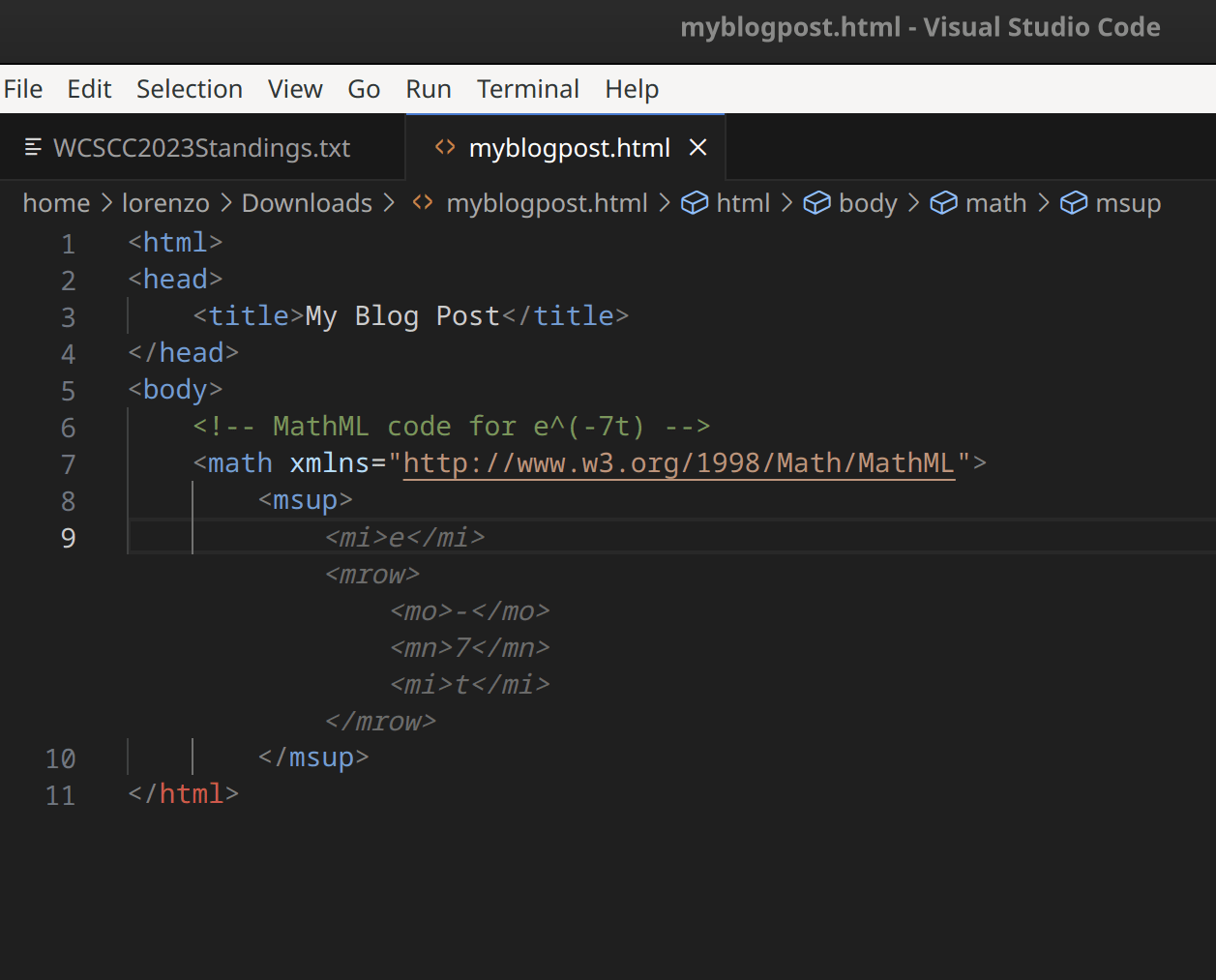
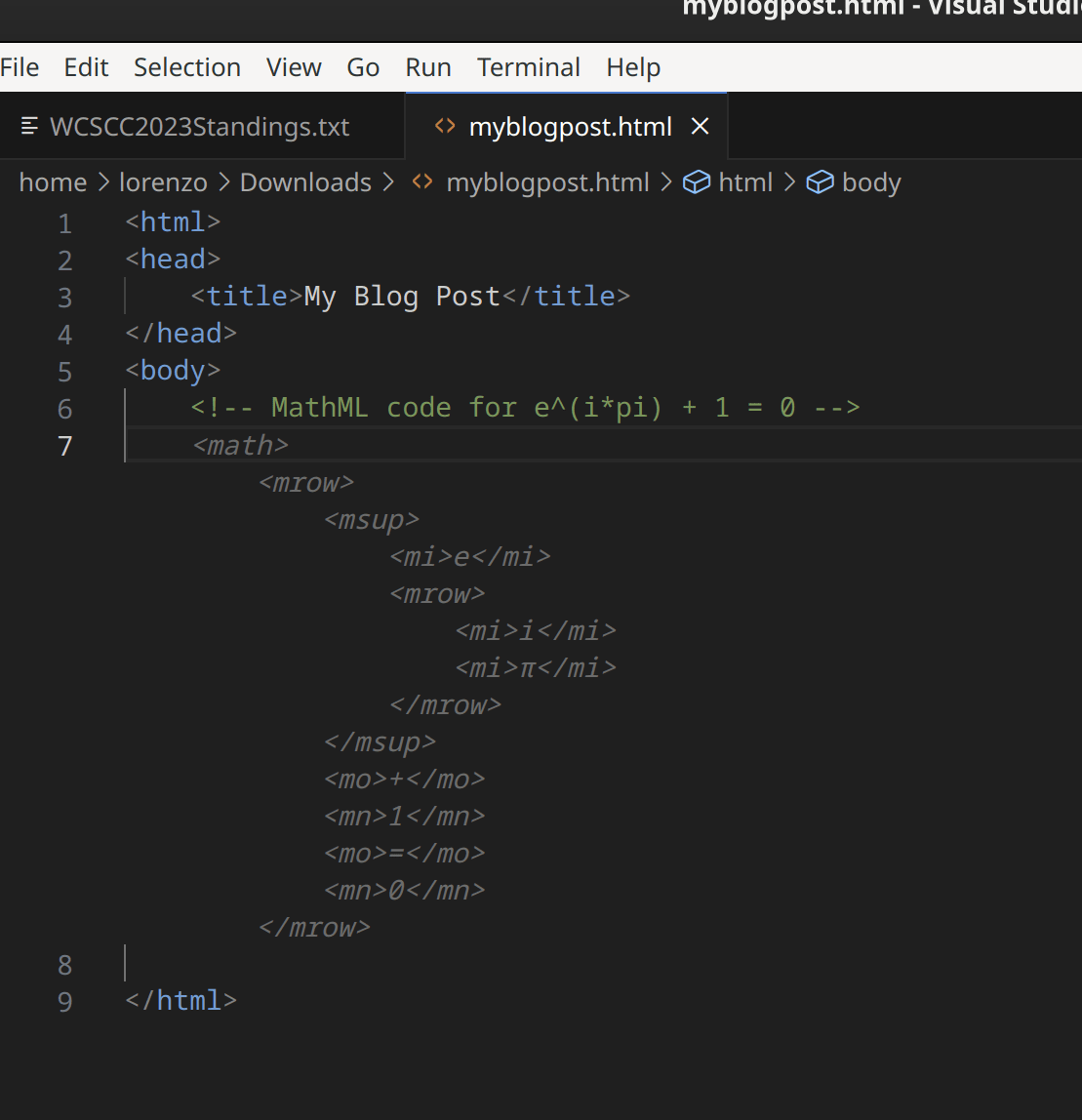
On the other hand, here's how it looks in my editor:
<math display=block>
<msup>
<mi>e</mi>
<mrow>
<mo>-</mo>
<mn>7</mn>
<mi>t</mi>
</mrow>
</msup>
</math>
There's a small learning curve on when to use the different tags, but
mostly it's just very verbose. And I think, needlessly so? That
"-" is an operator, "7" is a number, and
"t" is an identifier could all be the default. Then I
could just write:
<math display=block>
<msup>
e
<mrow>
-7t
</mrow>
</msup>
</math>
And we could remove many uses of <mrow> too: a
series of characters without whitespace separating them could
be already treated as a group:
<math display=block> <msup> e -7t </msup> </math>
Of course if you wanted to use a character for a non-traditional purpose you could still mark it up as one, but a good set of defaults would make MathML much more pleasant. I'd hate to have to read and write blog posts as:
<word><lt>h</lt><lt>e</lt><lt>l</lt><lt>l</lt><lt>o</lt></word> <word><lt>w</lt><lt>o</lt><lt>r</lt><lt>l</lt><lt>d</lt></word> <pnct>.</pnct>
I know I'm about 25 years too late on this, and I'm happy that a pure-HTML solution is now cross-browser, but it's still sad we ended up so close to a comfortable hand-editable solution.
(Just use MathJax? Nope—I don't want a runtime dependency on JS. Though I could see including a LaTeX-to-MathML or a MathML-verbosifier step at build time.)




The way the static approach on GreaterWrong & gwern.net works is that the original LaTeX is stored alongside the CSS/font/HTML stuff you actually see. Then when you copy-paste, instead of getting a bunch of gibberish letters sans formatting, a little bit of Javascript swaps out the gibberish for the accompanying LaTeX.
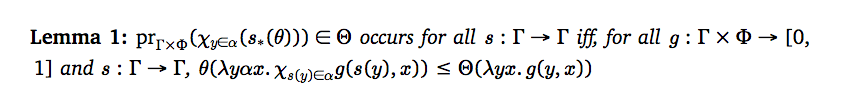
So for example, if I go to a random recent page with LaTeX in it, like https://www.greaterwrong.com/posts/wR8CFTasFpfCQZKKn/if-influence-functions-are-not-approximating-leave-one-out , and I copy-paste the first complicated-yet-abstractly-beautiful math expression, I get:
LOO(\hat x,\hat y) = \text{argmin}_\theta \frac 1 N\sum_{(x,y)\sim D-\{(\hat x,\hat y)\}}L(f_\theta(x),y)in my Emacs text buffer. This is what the author originally wrote, so it's as lossless as it gets, and if you are able to understand what it means, you presumably already know how to read the LaTeX version, and your text editor can render it or whatever else you need to do with it. I haven't seen any better solutions.(Whereas for OP, written in MathML, I get
e−7ton LW, andEquationon GW. Hypothetically, they could try to decompile or interpret it as LaTeX, but needless to say, they do not. And even if they copy-pasted it as MathML - what destination programs would support MathML? Very few, I imagine.)