When I write posts I use raw HTML. Yes, the modern thing to do is probably Markdown, but HTML was designed for hand-coding and still works well for that if you don't want anything especially fancy. But what if you want math?
Previously when I've wanted to do math I've written it out as fixed-width ASCII:
e^(-7t)
In my editor this looks like:
<pre> e^(-7t) </pre>
This is reasonably readable, works anywhere, and I like the aesthetic. I probably should have stuck with it, but after helping publish a report that included some traditionally-formatted equations and learning that MathML has been supported cross-browser since the beginning of the year (thanks Igalia!), I decided to try it out. I wrote the equations in two recent posts in it, and am mixed on the experience.
It definitely does look nicer:
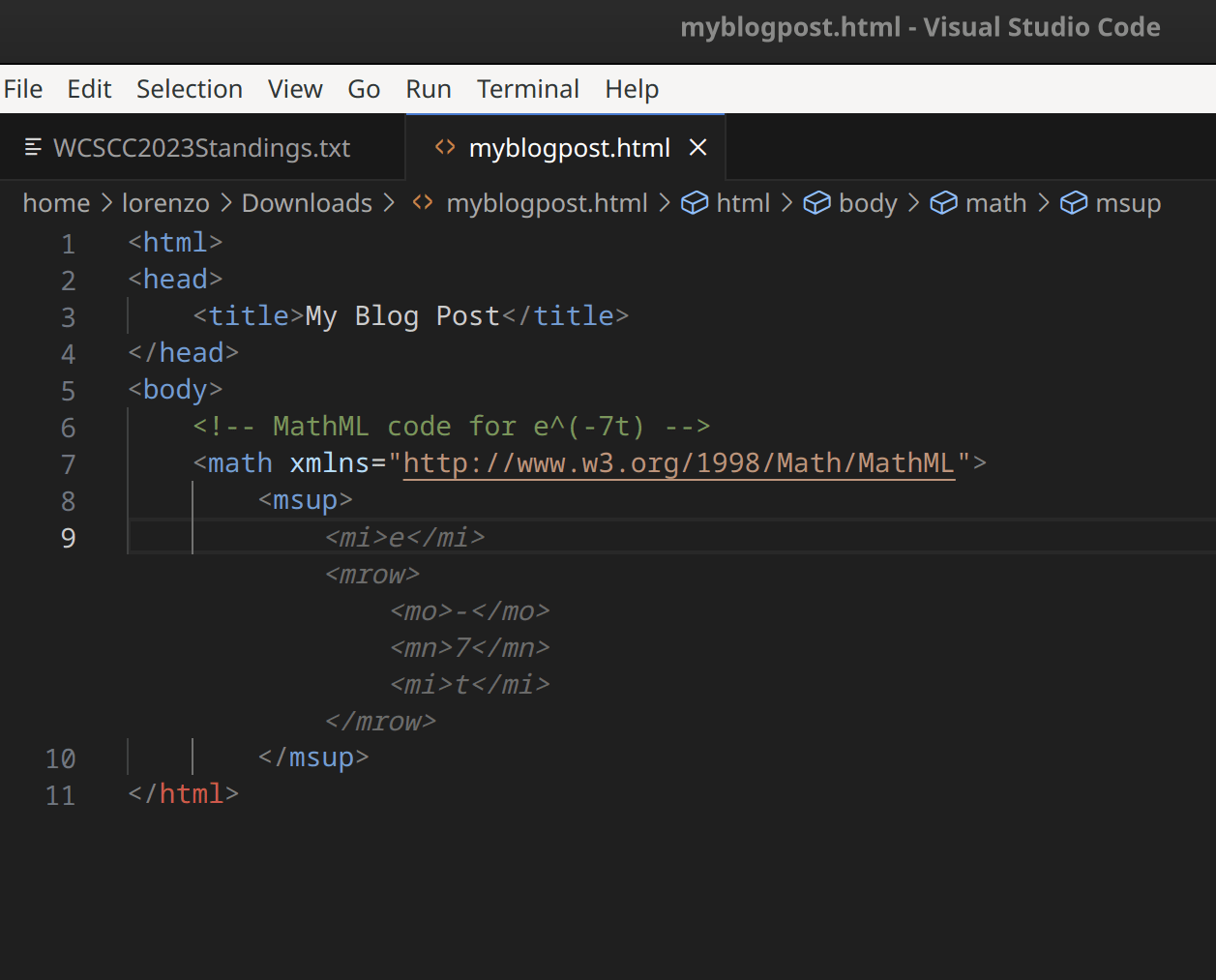
On the other hand, here's how it looks in my editor:
<math display=block>
<msup>
<mi>e</mi>
<mrow>
<mo>-</mo>
<mn>7</mn>
<mi>t</mi>
</mrow>
</msup>
</math>
There's a small learning curve on when to use the different tags, but
mostly it's just very verbose. And I think, needlessly so? That
"-" is an operator, "7" is a number, and
"t" is an identifier could all be the default. Then I
could just write:
<math display=block>
<msup>
e
<mrow>
-7t
</mrow>
</msup>
</math>
And we could remove many uses of <mrow> too: a
series of characters without whitespace separating them could
be already treated as a group:
<math display=block> <msup> e -7t </msup> </math>
Of course if you wanted to use a character for a non-traditional purpose you could still mark it up as one, but a good set of defaults would make MathML much more pleasant. I'd hate to have to read and write blog posts as:
<word><lt>h</lt><lt>e</lt><lt>l</lt><lt>l</lt><lt>o</lt></word> <word><lt>w</lt><lt>o</lt><lt>r</lt><lt>l</lt><lt>d</lt></word> <pnct>.</pnct>
I know I'm about 25 years too late on this, and I'm happy that a pure-HTML solution is now cross-browser, but it's still sad we ended up so close to a comfortable hand-editable solution.
(Just use MathJax? Nope—I don't want a runtime dependency on JS. Though I could see including a LaTeX-to-MathML or a MathML-verbosifier step at build time.)




I don't disagree, but none of the things you pointed out are actually breakage as far as I can tell:
That was a typo for
margin-left: 1em, but the browser ignoring the directive doesn't actually do anything because it only ever appears immediately to then right of something that hasmargin-right: 1em. Fixed!Looks like at some point I missed the
<ul>; added. (This is already only semantic -- I have css removing all the list-specific display already)The validator is complaining because
type="text/javascript"is no longer something you need to write, but it's not really wrong to include it.The
nonce="this-is-not-a-real-nonce"is something I added when I temporarily served my site with a CSP (but without taking the time to fully set it up) as part of verifying that some other code I was testing on my site did the right thing in the presence of a CSP. It's not doing anything, but also not breaking anything. This is annoying enough to rip out that I'm leaving it for now.As long as you verify that you're coding to a standard that's supported by the versions of the browsers you're trying to support, what sort of breakage are you thinking about? This does happen (ex: Chrome/iOS advertising in its
Acceptheader that it supported webp when it didn't support inline webp) but it's pretty rare, especially in the last ~5y.For my own site I normally approach this by testing in multiple browser engines: Chrome + Firefox, sometimes also Safari. When I worked in this area professionally I additionally used careful A/B tests, but that's not worth it for my personal site.