Browsers these days either mark sites with a padlock
(
https://) or "not secure" (
http://). This
warns the users that without the protection of "
https://"
your communications could be read or modified by any network your
packets travel over. But how should "
http://localhost"
be marked? That's your own computer so it's secure, but the
connection isn't encrypted so a padlock would be misleading.
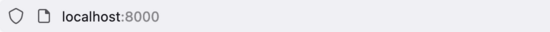
It turns out that the browsers have three options for the url bar, not just secure and insecure. Here's what they look like in Firefox:
Chrome:
Safari:
Despite the unusual URL bar treatment, the major browsers do now all treat this configuration as a secure context (spec), which means you can use features that require secure contexts, like crypto, MIDI, or geolocation.










I'm actually pretty dissatisfied with how browsers are handling localhost, because they're neglecting the importance of the port. In Chrome, different localhost ports are treated as the same origin, including for purposes of things like tab-zoom. This becomes a problem as soon as you have more than one locally running webapp. (I had to write myself a browser extension workaround because my terminals are Chrome appmode, and I also develop a webapp, and zooming the webapp would also zoom all the terminals which is terrible). I think there are probably also security issues, if any of the localhost apps are at all untrusted.
Meanwhile Safari isn't showing the port at all in the address bar. Chrome usually shows the port, but omits it from error pages, because obviously if you fail to connect to a localhost URL the port is surely correct and you don't need to display it.
Actually the bug linked described the intended behavior; the actual bug is https://bugs.chromium.org/p/chromium/issues/detail?id=967656&q=localhost%20zoom&can=1 which appears to have been incorrectly closed as a duplicate (of a bug which makes no mention of port numbers). Prior to ~2019 tabs on different localhost ports did not share zoom levels (I don't recall whether there was a shared zoom level per port, or if it just didn't share zoom levels between localhost tabs at all).
I think you're probably right about the CORS; I was inferring from the t... (read more)