Guide to the LessWrong Editor
This guide is implemented as a wiki-tag so that anyone can improve it. If you make a significant change, please note this in the wiki-tag discussion page.
The six editor things you most likely wish you knew
- Draft sharing / collaborative editing
- Co-authors
- Spoiler blocks
- Post quick links and tagging users (# and @)
- LaTeX commands
- Recovering lost work (to-do)
The Full Guide
- Two editors: WYSIWYG and Markdown
- Sharing / Collaborative Editing
- LaTeX
- Formatting
- Conveniences
- Recovering lost work (to-do)
- Linkposting & Crossposting
- Things you can embed, e.g. Manifold Markets, YouTube, etc.
- Creating Sequences
LessWrong's editor is a sophisticated, capable beast suited for the contemporary modern forum-goer[1], but it's not completely self-explanatory. This handy "how-to" aims to answer all the questions you might have about using the editor.
For anything we missed, feel free to comment on this wiki-tag's discussion page or contact us.
Two editors: WYSIWYG and Markdown
LessWrong currently offers two ways to create and format posts (as well as comments, tags, and direct messages).
Our default editor ("LessWrong Docs") is a customized version of the CKEditor library. It offers a user-friendly "What You See Is What You Get" (WYSIWYG) interface and is generally the most intuitive way to format posts. It offers support for image uploading, code blocks, LaTeX, tables, footnotes, and many other options. You can also directly copy-paste from Google Docs and preserve most formatting (except links to internal headers — see below), including header font sizing, hyperlinks, images — and, most recently footnotes, although you'll need to use a workaround!
We also offer a Markdown editor. If you want to use Markdown, here is a guide that discusses Markdown syntax, and you can also convert your Google Docs drafts (formatted as you like) into Markdown.
Switching Editor Types
You can switch to/from using Markdown by checking/unchecking "Activate Markdown Editor" in your user account (under "Site Customizations").
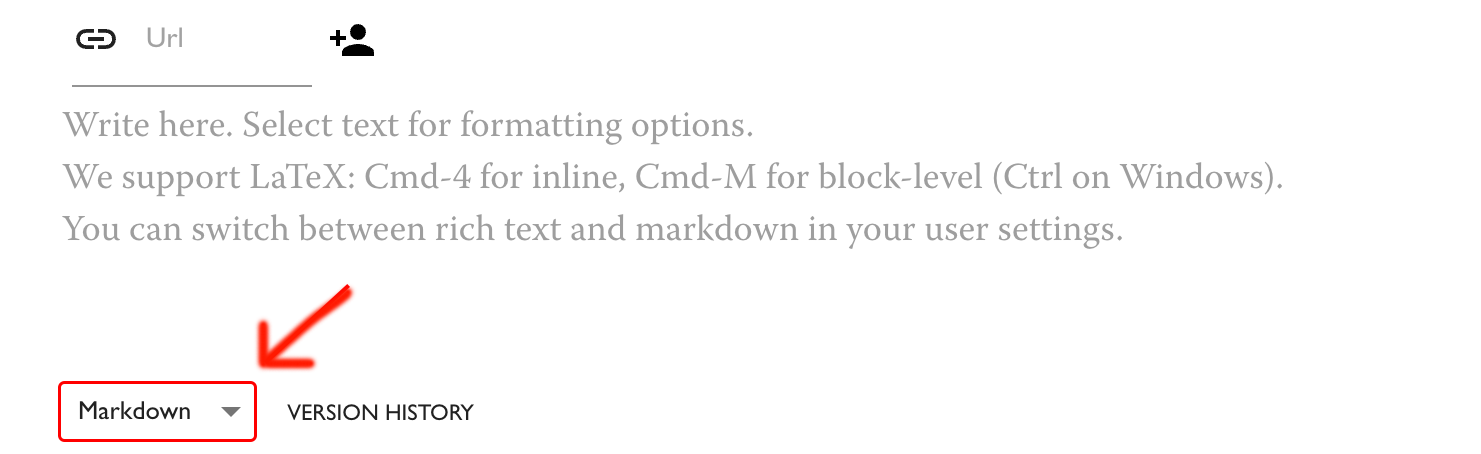
When it is activated, new posts (and comments, etc) will by default use Markdown editor. You will also see a dropdown for the editor type when editing posts:
Converting posts from one editor type to another

To convert a post from one editor type to another, you need to have the Markdown editor activated. The editor type dropdown is only visible when using the Markdown editor. It will display the editor type for that post. For example, if you initially wrote a draft using the WYSIWYG editor, and then changed your account settings to use Markdown by default, when you go back to edit that same draft, the downdown will say "LessWrong Docs".
Click on it and select the desired editor type, and your post will be converted to that editor type.

WARNING: Converting documents between editor types is lossy
Markdown is supported primarily for use-cases like "importing posts from elsewhere", and some features you see used in other LessWrong posts may not be supported in Markdown, such as various third-party content embeddings and live collaborative editing.
Additionally, while converting documents between ckEditor and Markdown formats is possible, some features work unreliably (or not at all). In particular, footnotes and LaTeX won't reliably survive being converted in either direction, and any features specific to ckEditor (including all collaborative editing features, such as inline comments and suggestions) won't be available in Markdown. Tables created in Markdown can be converted to ckEditor, but not vice-versa. You should make a backup copy of your document before trying to convert it.
Sharing / Collaborative Editing
How do I add multiple authors to a post?
If you have 1+ karma, or have been reviewed by a moderator, you can add co-authors to your post in the post settings section (at the bottom of the post edit page). If you don't yet have 1 karma, send us a message on Intercom (bottom right of all pages, unless you've hidden it in your account settings, or are on mobile) to request an account review.
Co-authors are purely for display and karma attribution purposes; to do collaborative writing or editing you must separately enable sharing: see the next section.
How do I share my draft with others?
Like adding co-authors, this feature requires either 1+ karma, or having an account that's been reviewed by a moderator. If you don't yet have 1 karma, send us a message on Intercom (bottom right of all pages, unless you've hidden it in your account settings, or are on mobile) to request an account review.
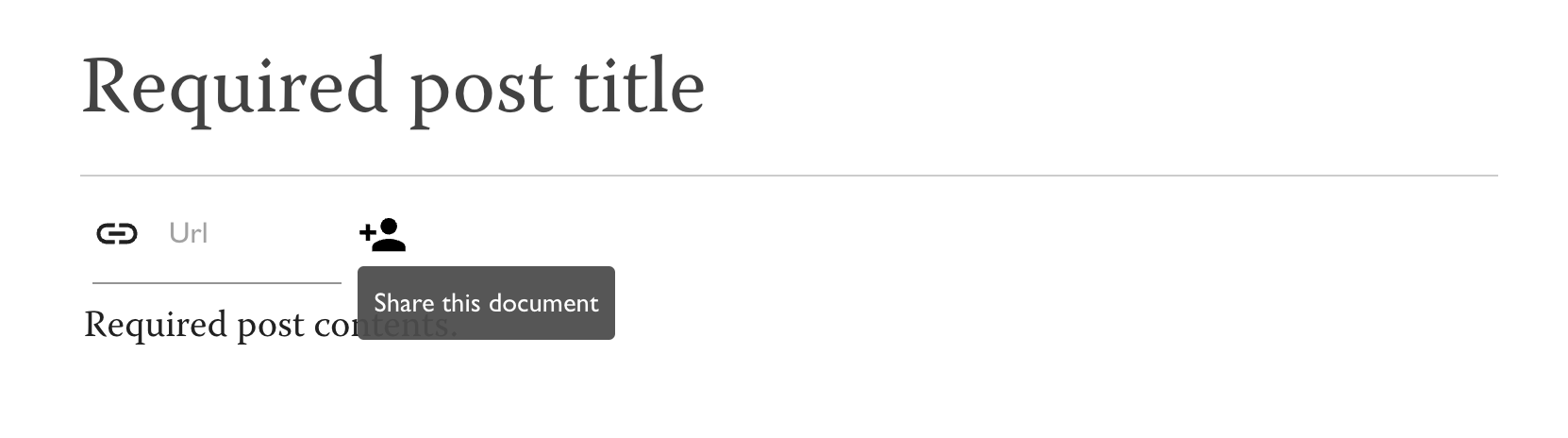
To share your draft with others so that they can read, comment on, or edit your post, click on the "Sharing Settings" icon at the top of the post editor. You need to have given your post a title and some content before doing so.

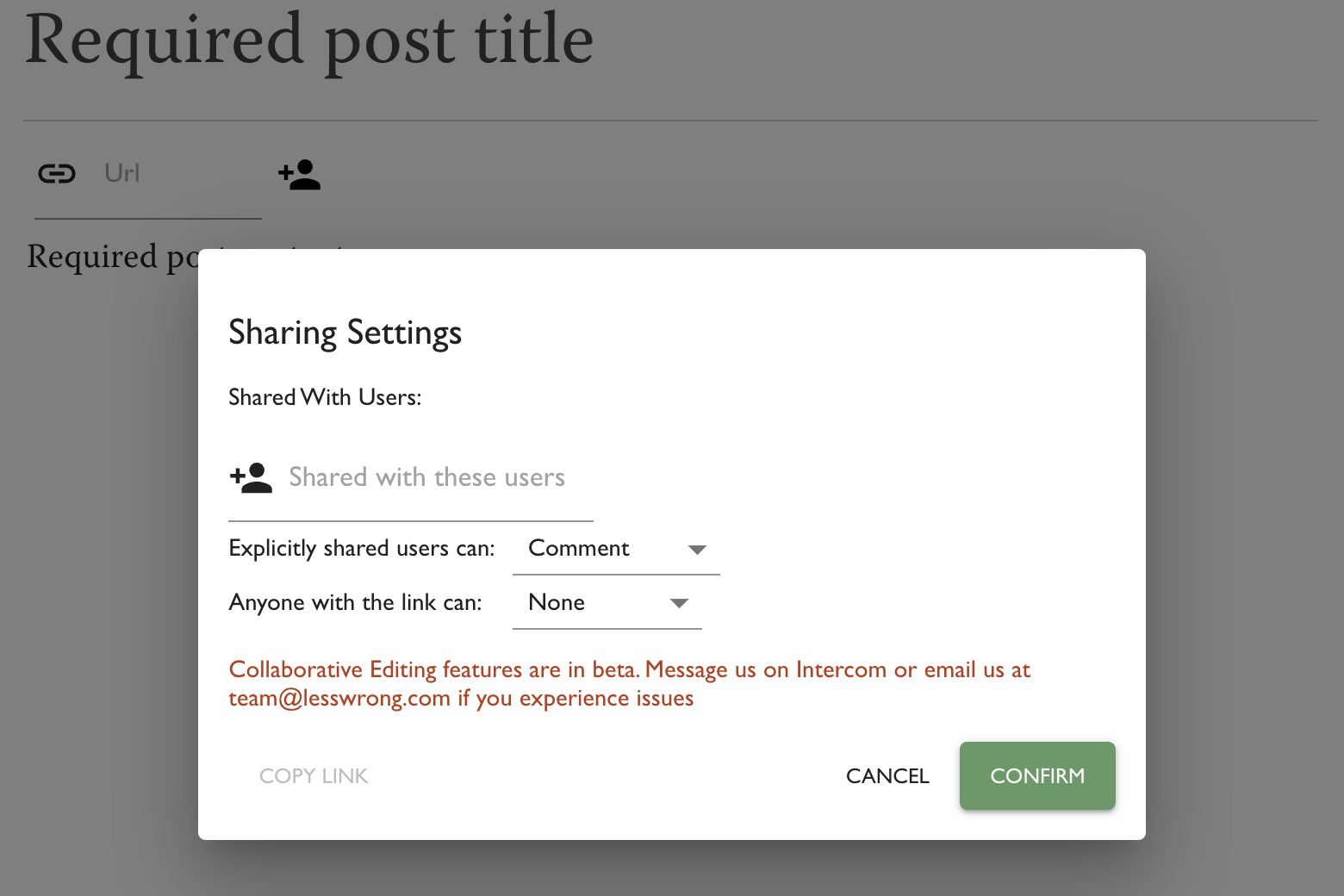
This will bring up a modal dialog where you can customize your sharing settings.

If you want to share your post with someone who doesn't have a LessWrong account, you need to enable the "Anyone with a link can" permission. As with e.g. Google Docs, there is no way to prevent users from sending that link on to others, but you can revoke anonymous and link-based access at any time by changing "Anyone with a link can" back to "None". Be aware that if you do this without having any explicitly shared users on the post, the editor will return to its default non-collaborative mode, and any comments or suggestions left on the post using ckEditor's collaborative editing features will disappear (though they may remain available for an unknown period of time if you re-enable collaborative editing).
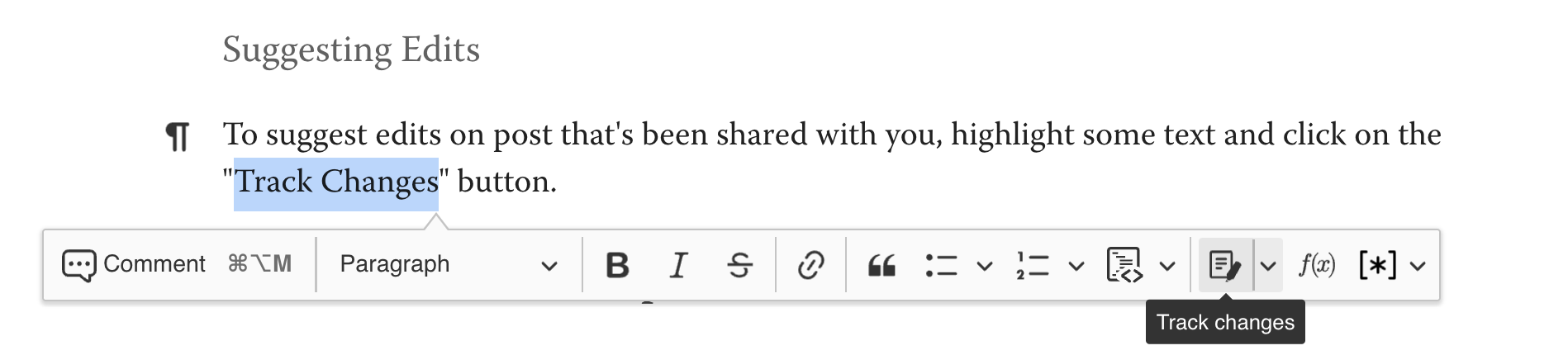
Suggesting Edits
To suggest edits on post that's been shared with you, highlight some text and click on the "Track Changes" button. Track changes/suggest edits requires edit permissions (commenting is not enough)[2].

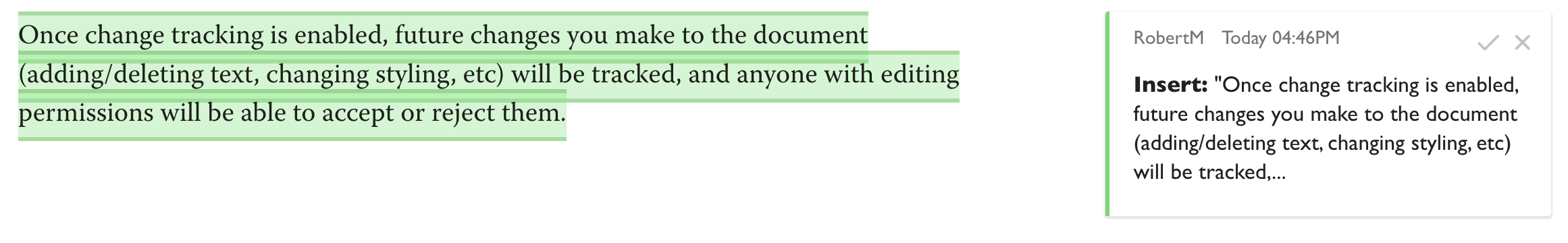
Once change tracking is enabled, future changes you make to the document (adding/deleting text, changing styling, etc) will be tracked, and anyone with editing permissions will be able to accept or reject them.

LaTeX
If using the LW Docs editor, press Cmd-4 for inline and Cmd-M for block-level. (Ctrl on Windows).
If using Markdown, surround your LaTeX text with $, for example:
$<LaTeX text>$
We currently use MathJax v3.1.2; please see the documentation if you have questions about whether specific LaTeX features are supported.
Note that there can be issues in LaTeX when converting between editor types. Make a backup before changing the editor if you have LaTeX code.
Formatting
Footnotes
Using the WYSIWYG Editor
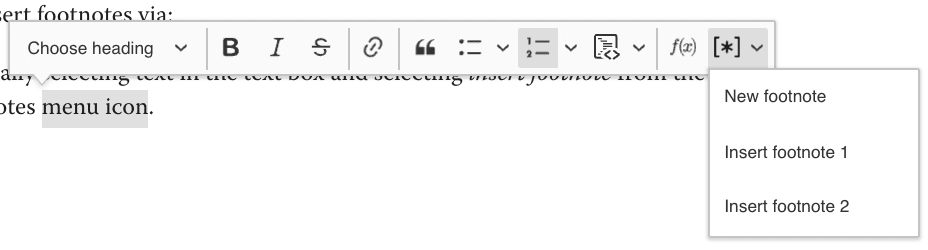
You can insert footnotes by either:
1. Manually selecting text in the text box and selecting insert footnote from the footnotes menu icon.

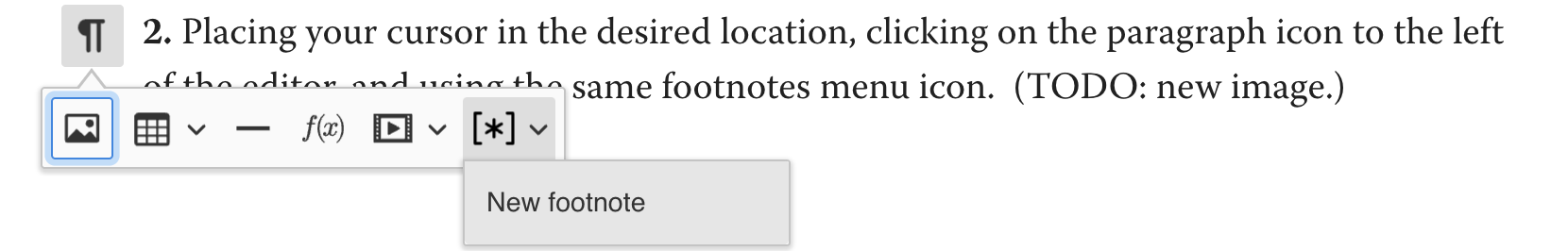
2. Placing your cursor in the desired location, clicking on the paragraph icon to the left of the editor, and using the same footnotes menu icon.

Footnotes will automatically renumber as you add and delete them!
3. Using Markdown syntax (in the WYSIWYG editor).
- Type [^n] where is the number of the footnote you wish to insert.
- To insert a new footnote, use n that is <number of existing footnotes + 1>; to reuse an existing footnote, set n to be whichever footnote you are reusing.
4. Copy-pasting from a Google Doc.
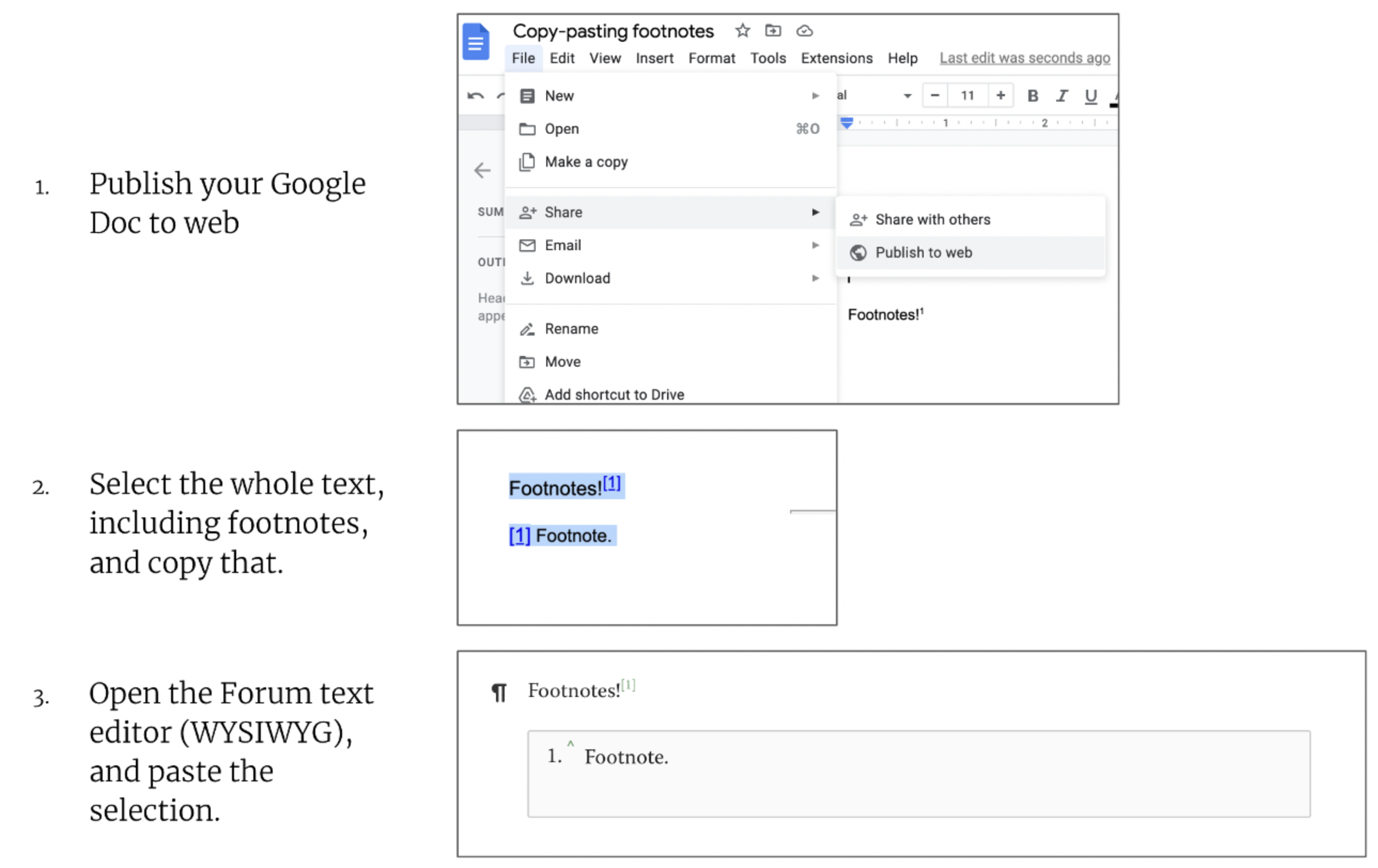
If you're copy-pasting from a Google Doc, you can now copy-paste footnotes in the WYSIWYG editor in the following way (which allowed us to get around the impossibility of selecting all footnotes in a Google Doc):
- Publish your Google Doc to the web
- You can do this by clicking on File > Share > Publish to the web
- Then approve the pop-up asking you to confirm (hit "Publish")
- Then open the link that you'll be given; this is now the published-to-web version of your document.
- Select the whole text, including footnotes, and copy that. (If you'd like, you can now unpublish the document.)
- Open the WYSIWYG editor, and paste the selection.

If you’ve prepared your text, with footnotes, in Google Docs, you might want to switch to the Markdown editor before transferring your post from Google Docs to LessWrong.
Then, use this Google Docs add-on to convert your text to Markdown – a ‘language’ or ‘syntax’ that contains formatting instructions encoded as text. Create a “new post,” and copy the Markdown text into the text box, which is now ready to receive Markdown. To check how things will look, you can save the post as a draft. Your footnotes should appear as required. (Please note that bullet points in footnotes are notoriously broken.)
This option is a little bit more tricky when images are involved, but there is a way around it – see the next section.
Collapsable Sections
If you click the paragraph symbol on the left, it opens up a menu that allows you to create collapsable sections.
Using the Markdown Editor
Use the syntax described here.
Here's a simple footnote,[^1] and here's a longer one.[^bignote]
[^1]: This is the first footnote.
[^bignote]: Here's one with multiple paragraphs and code.
Indent paragraphs to include them in the footnote.
`{ my code }`
Add as many paragraphs as you like.Internal links (links to sections of the post)
To link to internal headers in a LessWrong post, copy and paste the links (right-click, "Copy Link Address") from the Table of Contents that renders on the side (it can take a few moments to appear or update).
If you paste a Google Doc into the post editor page, links to sections in the Google Doc will unfortunately still link to the Google Doc version of the post — they won't automatically transform into internal links in the post.
Images
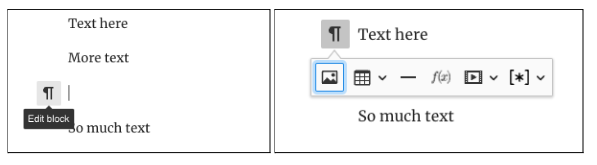
If you want to have images in your post, it’s simpler to use the non-Markdown editor. You can just copy-paste as you might in Google Docs, or upload images by clicking on the little paragraph/block symbol, shown in the two views below.

You can also add a text caption or click and drag to precisely resize the image.
The most straightforward way to insert images when using Markdown is to directly write the Markdown syntax. It is:

In this case, the link must be to a hosted image. Use a free online hosting service, such as imgur.
If you have many images or are working in a Google Doc, you can also follow a short conversion process (though see the warning above).
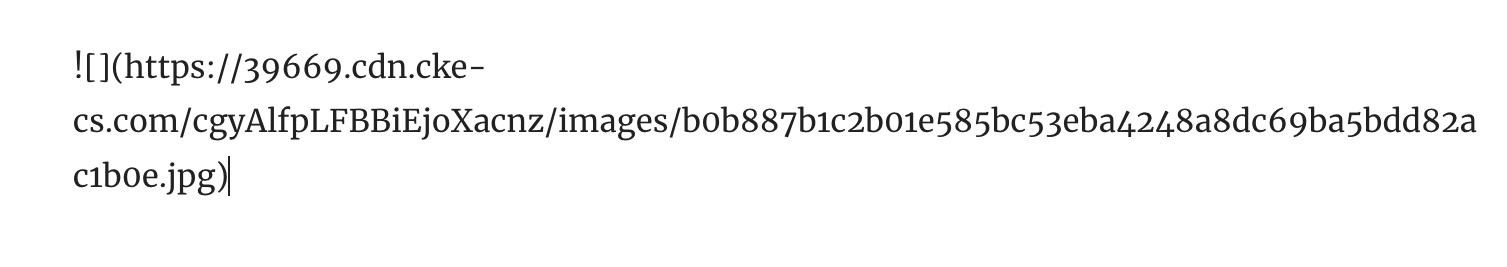
Turn off ‘Active Markdown Editor’ in your settings. Then copy all the required images into a new post, and save it as a draft. Go back to your settings and switch back to the Markdown editor, then return to the draft with images. Finally, switch your editor type to Markdown, and the images will each turn into something like this:

This will be valid Markdown syntax for those images, and can be used in any post written in Markdown.
Inserting images into comments
When using the WYSIWYG editor, you can just copy-paste images into comments. When using Markdown, you’ll need to generate Markdown code for the images as described in the previous section, and then copy-paste that into the comment box.
Tables
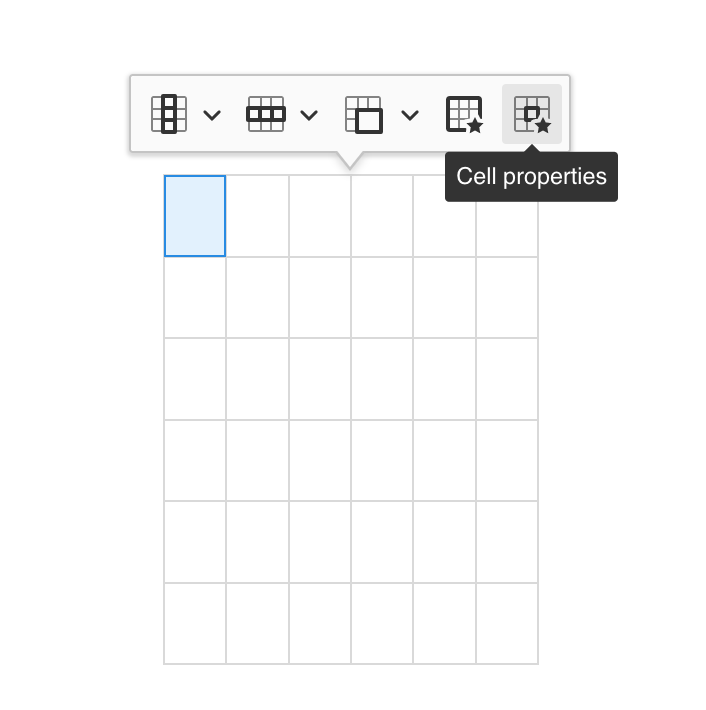
To add a table to your post, click on this icon in the rich text editor:

Then you’ll see an option to ‘add table’ and select its proportions, up to 10 x 10 cells.
When you click anywhere on your table, a tooltip will appear with options to delete, add, and merge cells.

If you click ‘Cell properties’, you can change the width and height of cells. This changes the width and height of columns and rows appropriately.
Spoiler blocks
Spoiler blocks help you hide text in your LessWrong post. When an author includes a spoiler block, readers will only see a dark grey box over the “spoilered” content, until they click on the block. (You can see an example here.)
To add a spoiler block using the Markdown editor, type “:::spoiler” at the beginning and ":::" at the end of the text you want to hide.
Example formatting:
:::spoiler This text would be covered by a spoiler block. :::
Using the WYSIWYG editor, you can type >! at the start of a line and a spoiler block will appear.
Example:
This text would be covered by a spoiler block.
>! It doesn't work if you copy-paste the characters at the start of the line.
Tagging users
You can use "@" tags to alert people to the existence of posts and comments. (Notifications won't be sent unless you have at least 1 karma, but you can still tag the user.)
To tag a user, use the WYSIWYG editor and type the "@" symbol, followed by their username. As you type, a list of usernames will appear that match your input. Click on the username you want to tag.
Note that this is not currently supported in the Markdown editor. To tag a user in Markdown, you can write out the full link, like this: [@test_account_1](https://www.lesswrong.com/users/test_account_1?mention=user)
Don't forget the ?mention=user query parameter after the username.
Once you publish your post or comment, the tagged user(s) will be notified (as long as they have that form of notification turned on).
You might want to check that you have the right user, as some users have similar usernames.
Conveniences
Keyboard Stuff
Hotkeys
LessWrong supports standard hot-keys like cmd/ctrl-x, cmd/ctrl-v. Some others you might be less aware of:
- Select text and the cmd-k to insert links
- Cmd-enter to submit comments and DMs (only works when cursor is at end of text)
- others I forget and someone should edit into here
Markdown Syntax
The LW Docs editor actually supports a bunch of markdown syntax!
- You can use #, ##, ### at the beginning of a line to insert Heading Level 1, 2, 3
- > at the beginning of a paragraph makes it a quote block
- >! makes for a spoiler tag on a paragraph
- Three dashes will insert a newline
- Adding ~~ before and after text (~~text~~) will
make it crossed.
Quick links to posts
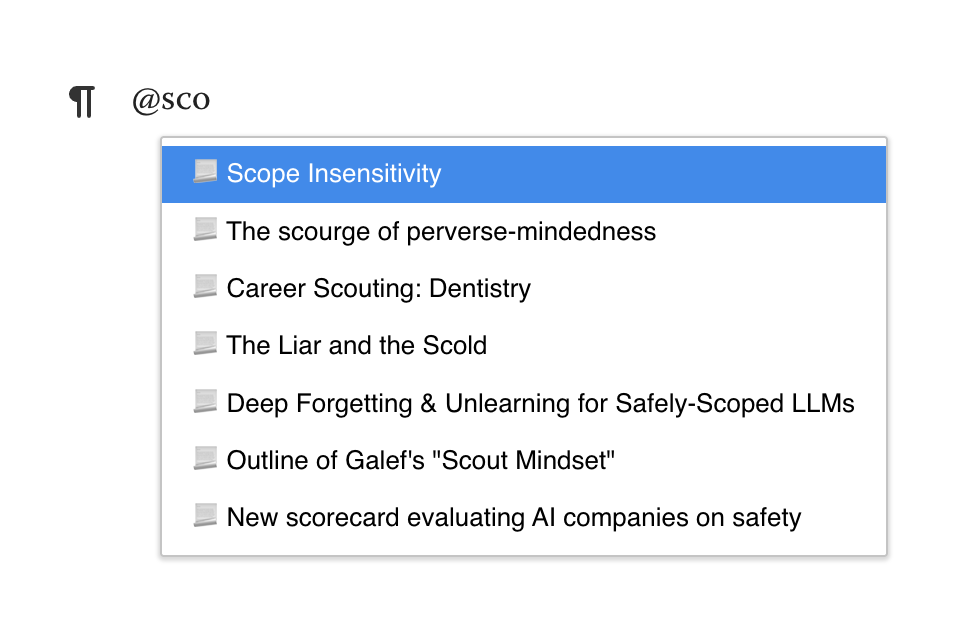
Similar to tagging users, you can use "@" symbols to link to a post when using the WYSIWYG editor. After you type the symbol, followed by some of the post title, a list of post titles will appear that match your input.

Click on the matching post title, or use the arrow keys to select it and press enter. This will automatically insert a link to the post.

You can put your cursor into the inserted post title and type other text you'd like the link to be. E.g. Scope Insensitivity -> Sconot being sensitive to large numbers pe Insensitivity -> not being sensitive to large numbers
Recovering lost work
<to-do>
Linkposting & Crossposting
How do I make a linkpost?
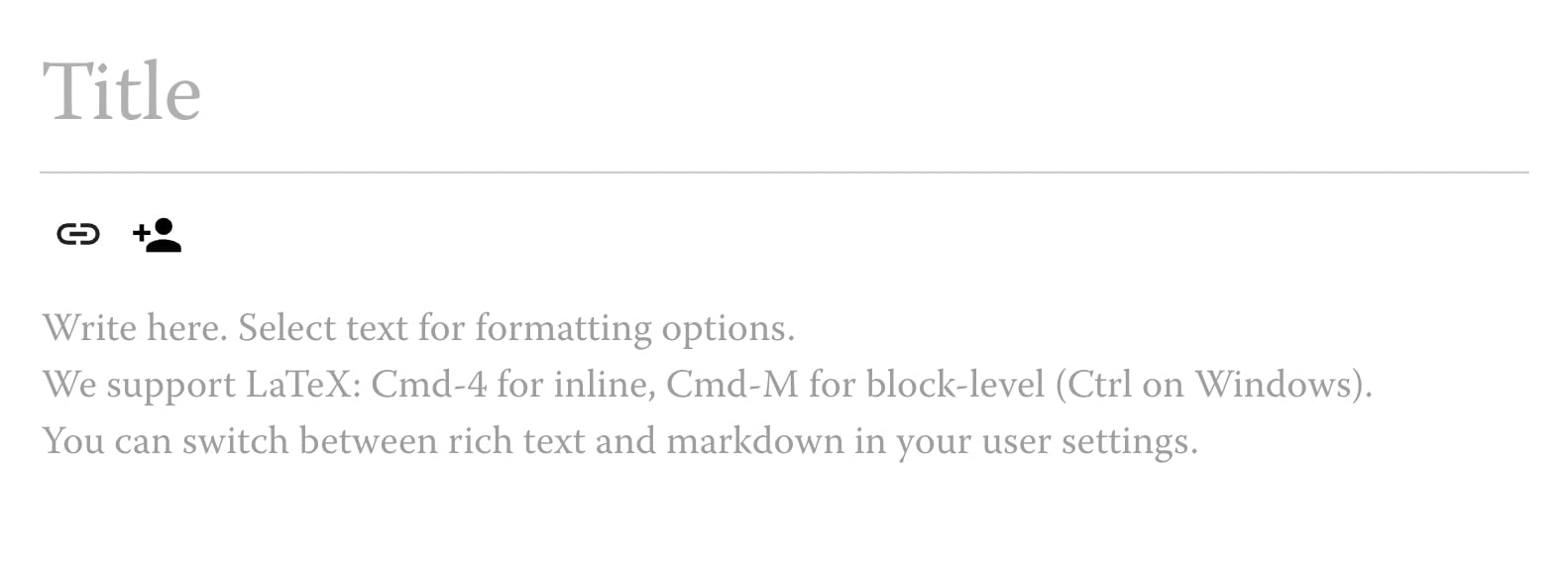
At the top of the post editor (underneath "title") is a "link" button. If you click on it, you'll see a field where you can enter a link from another site.

Linkposts that include at least a short description of why the topic is relevant/interesting to LessWrongers tend to get more engagement than linkposts that just include the link by itself.
How do I crosspost to the EA Forum?
If you have 100 or more karma on both LessWrong and the EA Forum, you can automatically crosspost from LessWrong to the EA Forum (and from the EA Forum to LessWrong). You also need to have accepted the EA Forum's Terms of Use,which you can do by trying to create a new post on the EA Forum (if you haven't already done so after the Terms of Use requirement was put in place).
You should be logged in on both sites. To ensure that a post is crossposted after it's published, or to crosspost an already-published post, follow the authentication flow in the Options menu on the post editor page.
Things you can embed
You can embed Our World in Data charts. You can also insert Youtube videos, Metaculus charts, Manifold Markets, and flashcard quizzes.
Creating Sequences
If you'd like to combine posts into a sequence, and you haven't created any sequences before, you can do so by going to the /library page, scrolling down the community sequences section, and click "new sequence." Afterwards, you'll see a New Sequence button on your user profile.
Think we missed something?
This guide is a wiki-tag and you can click edit at the top and make it better! And remember, use what you've learned here for good and not for evil. :)
Thank you to the EA Forum team for writing large pieces of this guide.