For the past few months, the LessWrong team has been working on a redesign for the frontpage (which comes with some overall site redesigns).
We've currently got it up on our development branch on lessestwrong.com, and would appreciate some feedback before we roll it out. (This server is for untested changes, you should not use it generally because you might be subject to horrible bugs. But, right now feedback would be helpful)
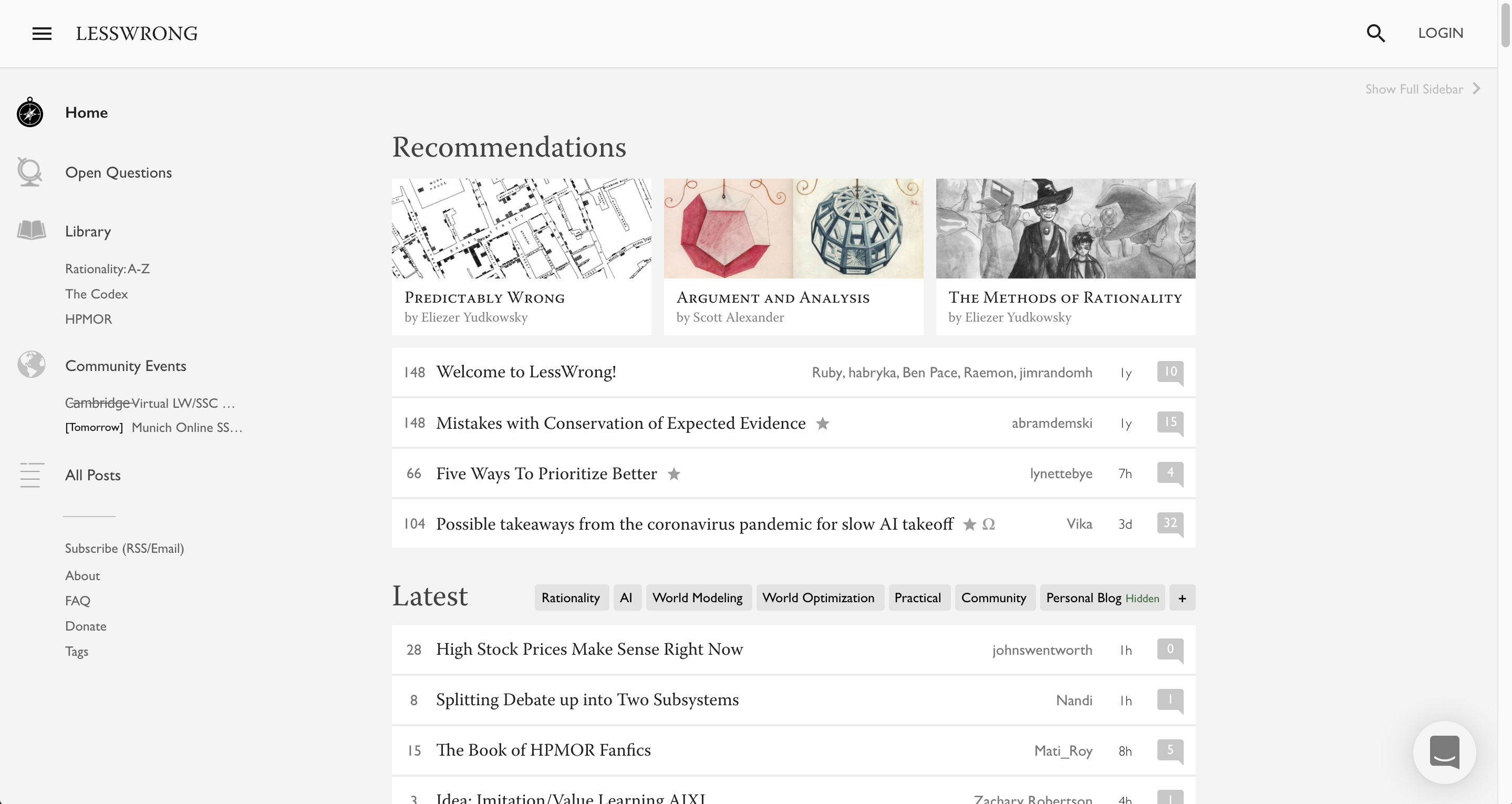
For logged out users, it looks like this:

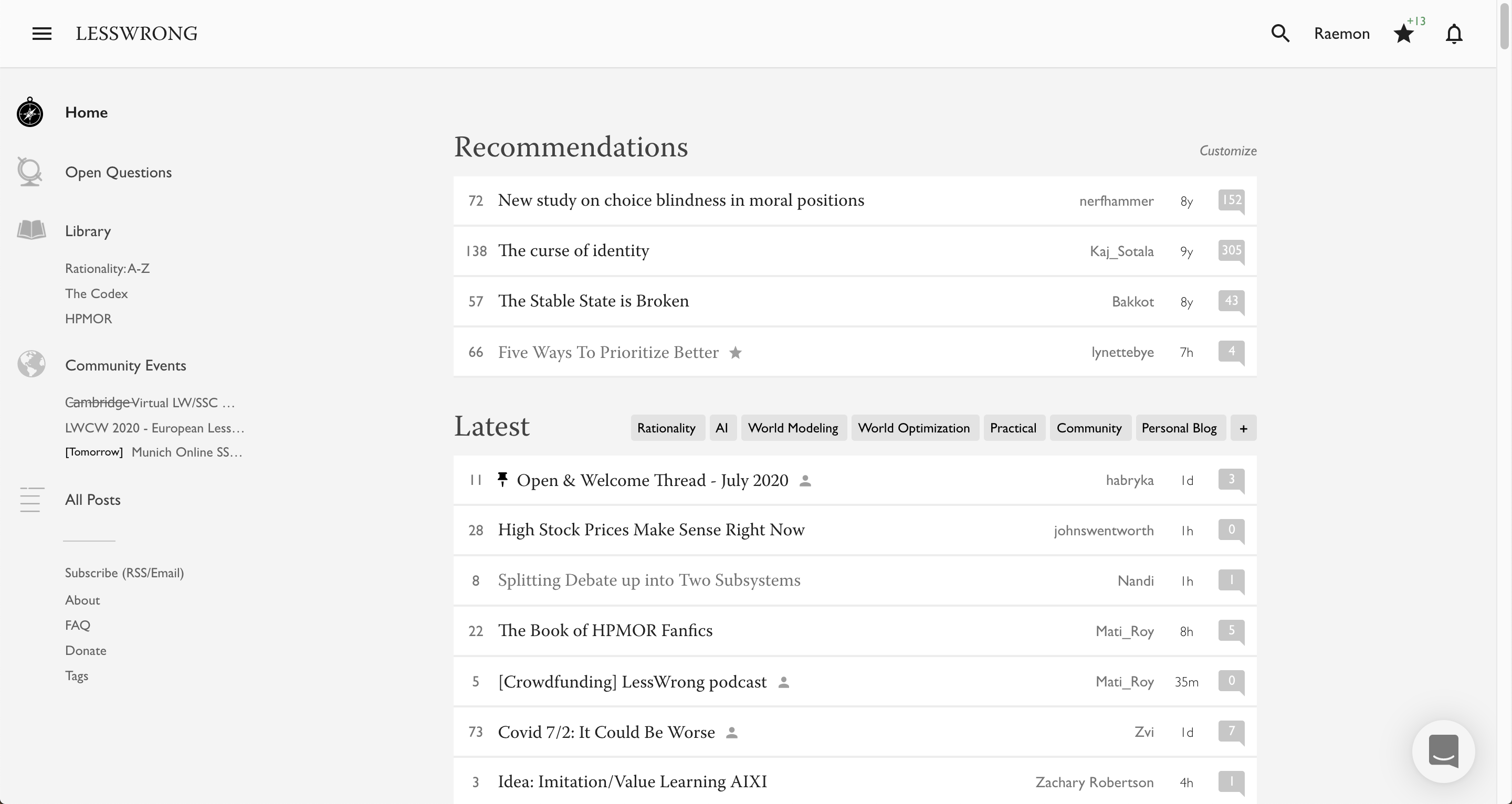
And for logged in users:

Goals
There are a few different goals for this. Some of the goals are a bit vague and hard-to-describe. But, some concrete goals that are easy to list for now include:
Make the new Core Tags more visible.
The team is currently making an overall push to finish the Tagging Feature, and get it to a state where users understand it. Having the Core Tags highly visible on the front page helps establish them as a prominent site feature. In addition:
- The core tags help new users understand what topics LW tends to focus on.
- You can use the Tag Filters to adjust how much content of each tag appears on the frontpage. (Hover over them to see for access)
- Note that you can also add new Tag filters (see the "+" button on the right)
Reduce eyestrain and make the frontpage easier to parse
- Some people reported eyestrain from the solid white background, which was very bright. The new light-grey background is intended to be a bit softer on the eyes
- The current version uses lots of horizontal lines to have divide sections, which adds a bit of clutter. The new version relies instead on the main content naturally standing out via a white background.
Improve clarity of Recent Discussion
- Recent Discussion posts are more more distinguished from each other.
Feedback Welcome
Let me know your thoughts in the comments, both re: the overall feel, and how specific UI elements work.
The redesign primarily is intended to affect the frontpage, but it caused some downstream UI tweaks that required other pages to change, and I'm not sure we've finished ironing those changes out. Let us know what we missed.
If you'd like to chat in detail about your experience of the site redesign (or about the new tagging features, or about the site generally) please send me a PM or reply in the comments here and I'll schedule a time.